|
最新文章
|
知识管理交流
→『 技术文档交流 』
本版文数:7423 今日文数:2369
|
|
CSS字体属性定义字体的样式,如大小,加粗,下划线等等。字体族CSS定义了五种通用字体:衬线字体:宽度各异,有衬线。无衬线字体:宽度各异,无衬线。等宽字体:字形宽度一样,一般用于代码和表格数据显示。草书字体:模仿人类笔迹或手写体。奇幻字体:以上分类里不能表达的,归于此类。Serif、Sans-serif和Monospa...
|
|
在前端开发中,HTML标签是构建网页结构的基础。然而,除了常用的<div>、<a>和<p>等标签外,HTML还提供了许多鲜为人知但功能强大的标签。本文将介绍10个这样的标签,它们能为你的网页开发带来意想不到的便利和效果。1.<progress>和<meter>:进度条的两种形式<progress>标签用于创建标准的进度...

|
|
现在,我们基本上讲完了CSS布局的基本概念,以及布局的基本知识,作为此系列基础教程的最后一篇,我们来实现一个Blog的页面。这里会用到前面学过的HTML基础和CSS基础,其中主要是布局相关的。分析要实现的页面看起来是这样的。可以看到,从结构上它分成了顶部区域,导航栏区域和内容区域三大块。其中内容区域又分成了左右两块内容...

|
|
今天我们来聊聊CSS中的一个重要概念——响应式设计。随着移动设备的普及,用户访问网站的设备种类越来越多,从手机到平板再到桌面电脑,屏幕尺寸各不相同。响应式设计可以确保用户在不同设备上都能获得良好的体验。什么是响应式设计?简单来说,响应式设计是一种网页设计方法。这种设计方法使网页能够根据用户的设备和屏幕尺寸自动调整布局和...
|
|
CSS网格(Grid)是一种强大的布局系统。它允许我们在网页设计中创建复杂的布局。与传统的浮动布局和弹性盒子(Flexbox)相比,网格提供了更多的控制和灵活性。通过定义行和列,我们可以轻松地将元素放置在网格的特定位置上,从而实现精确的布局。一个简单的网格例子让我们从一个简单的例子开始,看看如何使用CSS网格创建一个基...
|
|
今天我们来聊聊CSS里的弹性盒子(FlexBox)。简单来说,弹性盒子是一种布局模式,可以让我们更轻松地排列和对齐网页上的元素,尤其是在我们不知道元素具体大小或者它们会动态变化的时候。基本概念弹性盒子布局主要由两部分组成:容器(container)和项目(items)。容器:就是包含弹性项目的父元素。项目:是直接位于容...
|
|
float属性最初只用于在成块的文本内浮动图像,后来成为了在网页上创建多列布局的最常用工具之一。一个例子.float-box-1准备一个盒子的样式的样式,应用在div上。<h1>CSS入门教程之浮动(float)的例子</h1><divclass=float-box-1>浮动(float)</div><p>CSS全称C...
|
|
filter属性将模糊或颜色偏移等图形效果应用于元素,常用于调整图像、背景和边框的渲染。一个filter例子/*定义一个div基本样式*/div/*滤镜样式*/.filter-one定义了一个基本的div样式,和一个滤镜样式类。这是一个为元素添加阴影的样式。<div>没有滤镜</div><divclass=filter...
|
|
无序列表(ul)和有序列表(ol),默认情况下在网页的呈现和表格一样,比较粗糙。看一个无序和有序列表的代码:<ul><li>CSS入门准备</li><li>简介与语法</li><li>选择器</li><li>值和单位</li><li>字体和字号</li><li>颜色和背景</li><li>链接</li><li>边框</...
|
|
使用CSS对表格进行美化,是一项必须的技能,因为表格默认的样式实在太苍白。<table><caption>21天CSS入门更新记录</caption><thead><tr><th>序号</th><th>文章标题</th><th>发布时间</th></tr></thead><tbody><tr><td>01</td><t...

|
|
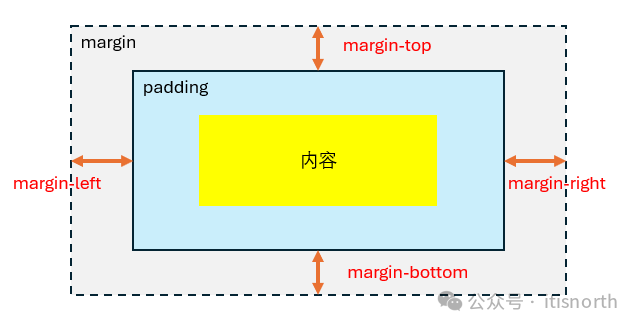
CSS中的盒子模型,或盒模型,是boxmodel。它指的是我们把元素看成一个个盒子。所以看到说盒子怎么怎么样,实际指的是某个元素的行为如何。boxmodel定义了盒子四个部分(如下)之间如何协作,最后创建出一个显示在页面上可以看到的盒子。外边距margin边框border填充(有时也翻译成内边距)padding内容在讲...

|
|
在现代应用程序开发中,并行和多线程编程是提高性能、响应性和资源利用率的重要手段。C#提供了多种方式来实现并行和多线程编程,其中Task类是.NETFramework中最为强大和灵活的工具之一。本文将介绍Task的基本概念、使用方法和一些实际代码示例。一、Task的基本概念Task类位于System.Threading....
|
|
目前已发行的版本有1.0、1.1、2.0、3.0、3.5、4.0、4.5(及4.5.1、4.5.2)、4.6(及4.6.1)。1.0版本:最初的.netframework版本,作为一个独立的工具包存在。1.1版本:是1.1的升级版本,加入了对ASP.NET代码安全访问,自带了对ODBC和Oracle数据库的支持。2.0...
|
|
#01js防抖在JavaScript中,防抖(debounce)是一种常用的优化技术,用于限制某个函数在一定时间内的触发次数。一、防抖的概念当用户进行某些频繁触发的操作时,比如滚动事件、输入框的输入事件等,如果直接绑定事件处理函数,可能会导致函数被频繁调用,从而影响性能。防抖的目的就是在用户操作停止一段时间后,才真正执...

|
|
在前端开发中,长时间运行的JavaScript任务一直是一个棘手的问题。它们会导致页面无响应,影响用户体验。传统上,开发者使用setTimeout()来分割长任务,但这种方法存在明显的缺陷。最近,Chrome129引入了一种新的、更高效的方法:scheduler.yield()。本文将深入探讨这种新技术,并比较其与传统...

|
|
在JavaScript的发展历程中,我们不断见证着语言特性的革新。最近,一个名为安全赋值操作符(?=)的新特性引起了广泛关注。这个操作符不仅简化了错误处理的流程,还大大提高了代码的可读性和简洁性。传统上,我们处理可能抛出异常的代码时,常常需要使用try-catch块:而现在,借助?=操作符,我们可以将上述代码简化为:这...
|
|
CSS可以为任何元素设置前景色和背景色。前景色(color)前景是指元素的文本,也包括元素四周的边框。因此影响元素前景色的除了color,还有边框的颜色。p.onep.two<pclass=one>第一个段落为红色。</p><pclass=two>第二个段落为蓝色。</p>可以看到,第二个段落,即使没有为边框指定颜色,...

|
|
整理一下常用的JavaScript数组遍历的方法。forletarr1=[Apple,Orange,Pear];for(leti=0;i<arr1.length;i++)for..of//使用for..of进行遍历letarr2=[Apple,Orange,Pear];//遍历数组元素for(letkeyofarr2)...
|
|
引入打开Vue3的官方文档,它首先会告诉你,Vue的组件可以按两种不同的风格书写:选项式API和组合式API。文档为我们提供一系列两种风格的代码参考,供我们按照偏好进行选择。实际上,Vue3组件可不止两种写法,而是多达十几种!然而,不管是什么写法,它们都是基于同一个底层系统实现的,概念之间也是彼此相通的,只是使用的接口...
|
|
1.JS为什么单线程一个简单的原因就是,js在设计之初只是进行一些简单的表单校验,这完全不需要多线程,单线程完全可以胜任这项工作。即便后来前端发展迅速,承载的能力越来越多,也没有发展到非多线程不可的程度。而且还有一个主要的原因,设想一下,如果js是多线程的,在运行时多个线程同时对DOM元素进行操作,那具体以哪个线程为主...
|
|
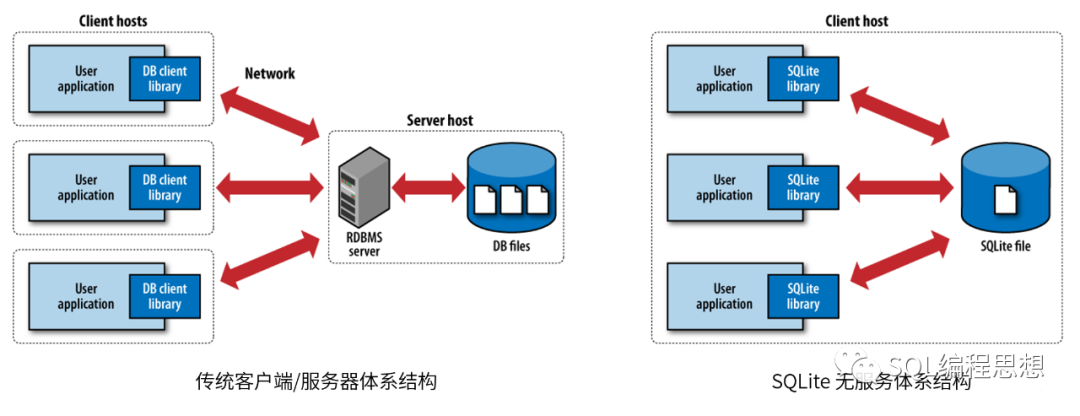
SQL语言是一个标准,但是没有任何两个数据库管理系统的实现完全相同。每种SQL实现都有自己的特性和扩展功能,SQLite也是如此。本文给大家介绍一下SQLite和其他数据库实现的主要差异,可以帮助开发人员开发跨数据库支持的系统或者实现数据库的移植。
SQLite是一个嵌入式数据库引擎相对于其他数据库而言,例如Micr...

|
|
JavaScript中的字符串是一种基本的数据类型,用于表示文本数据。本文主要介绍了js字符串分割处理以及其它常用的几种方法,文中通过示例代码介绍的非常详细,对大家的学习或者工作具有一定的参考学习价值,需要的朋友们下面随着小编来一起学习学习吧!一、字符串截取1slice()语法:str.slice(start,end(...
|
|
C#中的文件操作是一个重要的功能,它允许读取、写入、修改以及管理存储在磁盘上的文件和文件夹。下面将介绍文件操作的一些基本概念,包括流(Streams)、文件流(FileStream)、字节流(实际上,FileStream就是一种字节流),以及文件夹(或称为目录)操作。1.流(Streams)在C#中,流(Streams...
|
|
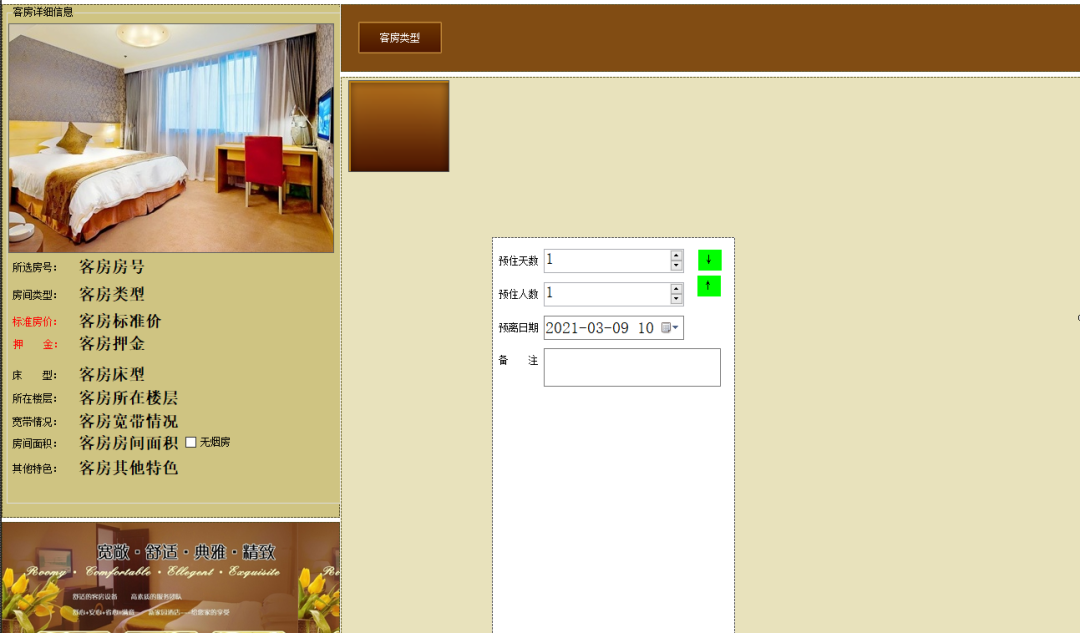
概述动态创建添加控件,可以在一个大容器里一次性放入多个控件。例:根据文本框中输入的数字给flowLayoutPanel1添加多少个button。窗体设计中,需要什么控件就从工具箱里拖出一个控件“挂”在窗体上。其实,窗体上的控件,不但可以“拖”,还可以用代码动态生成。动态生成控件,对需要相同的大量的控件还是比较有用的。实...

|
|
还是老规矩,工欲善其事,必先利其器。来看看JavaScript开发环境的准备。客户端的JavaScript的学习,只要有编辑器和浏览器就足够了,不需要安装其它。代码编辑器VSCode依然沿用学习HTML和CSS时的编辑器VSCode,如果还没有准备,参考HTML入门准备和CSS入门准备做相应准备。在确保安装了VSCod...

|