filter 属性将模糊或颜色偏移等图形效果应用于元素,常用于调整图像、背景和边框的渲染。
一个 filter 例子
/*定义一个div基本样式*/ div { margin: 10px auto; padding: 20px; width: 200px; border: 5px dashed orange; } /* 滤镜样式 */ .filter-one { -webkit-filter: drop-shadow(5px 5px 1px rgba(0, 0, 0, 0.7)); filter: drop-shadow(5px 5px 1px rgba(0, 0, 0, 0.7)); }
定义了一个基本的 div 样式,和一个滤镜样式类。这是一个为元素添加阴影的样式。
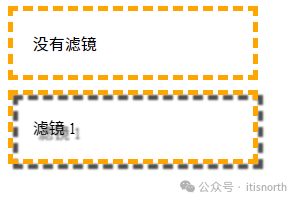
<div>没有滤镜</div> <div class="filter-one">滤镜 1</div>
应用之后,看一下效果如下:

这个滤镜的效果非常的明显。那滤镜使用语法是什么样的呢?
滤镜函数
滤镜多使用函数实现,常见的滤镜函数及使用语法如下:
/* 滤镜函数( 值 )*/ filter: blur(5px); /* 将高斯模糊应用于输入图像。 */ filter: brightness(0.4); /* 将线性乘法器应用于输入图像,以调整其亮度。 */ filter: contrast(200%); /* 调整输入图像的对比度。 */ filter: drop-shadow(16px 16px 20px blue); /* 沿图像的轮廓生成阴影效果。 */ filter: grayscale(50%); /* 将图像转换为灰度图。 */ filter: hue-rotate(90deg); /* 应用色相旋转。 */ filter: invert(75%); /* 反转输入图像。 */ filter: opacity(25%); /* 应用透明度。 */ filter: saturate(30%); /* 改变图像饱和度。 */ filter: sepia(60%); /* 将图像转换为深褐色。 */
正如一开始所说,滤镜多用于图像,看看这些图像应用到同一张图像上是什么效果。
.img-1 { filter: blur(5px); /* 将高斯模糊应用于输入图像。 */ } .img-2 { filter: brightness(0.4); /* 将线性乘法器应用于输入图像,以调整其亮度。 */ } .img-3 { filter: contrast(200%); /* 调整输入图像的对比度。 */ } .img-4 { filter: drop-shadow(16px 16px 20px yellow); /* 沿图像的轮廓生成阴影效果。 */ } .img-5 { filter: grayscale(50%); /* 将图像转换为灰度图。 */ } .img-6 { filter: hue-rotate(90deg); /* 应用色相旋转。 */ } .img-7 { filter: invert(75%); /* 反转输入图像。 */ } .img-8 { filter: opacity(25%); /* 应用透明度。 */ } .img-9 { filter: saturate(30%); /* 改变图像饱和度。 */ } .img-10 { filter: sepia(60%); /* 将图像转换为深褐色。 */ }
<p> <span>原图</span> <img src="../img/css-0.png" /> </p> <p> <span>应用样式 img-1</span> <img class="img-1" src="../img/css-0.png" /> </p> <p> <span>应用样式 img-2</span> <img class="img-2" src="../img/css-0.png" /> </p> <p> <span>应用样式 img-3</span> <img class="img-3" src="../img/css-0.png" /> </p> <p> <span>应用样式 img-4</span> <img class="img-4" src="../img/css-0.png" /> </p> <p> <span>应用样式 img-5</span> <img class="img-5" src="../img/css-0.png" /> </p> <p> <span>应用样式 img-6</span> <img class="img-6" src="../img/css-0.png" /> </p> <p> <span>应用样式 img-7</span> <img class="img-7" src="../img/css-0.png" /> </p> <p> <span>应用样式 img-8</span> <img class="img-8" src="../img/css-0.png" /> </p> <p> <span>应用样式 img-9</span> <img class="img-9" src="../img/css-0.png" /> </p> <p> <span>应用样式 img-10</span> <img class="img-10" src="../img/css-0.png" /> </p>
这里展现出来的效果如下:

应用多个滤镜
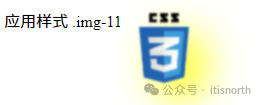
.img-11 { filter: drop-shadow(16px 16px 20px yellow) blur(1px); }
同时应用多个滤镜,使用空格分隔。
<p> <span>应用样式 .img-11</span> <img class="img-11" src="../img/css-0.png" /> </p>

当多个滤镜应用时,按顺序依次应用。
不使用滤镜
如果不想使用滤镜,可以把 filter 值设置成 none。
总结
该文章在 2024/10/19 12:43:49 编辑过