2024年最火前端UI框架TOP10:你最常用的是哪款?
|
admin 2024年11月22日 14:34
本文热度 748
2024年11月22日 14:34
本文热度 748
|
前端开发领域,每年都会有新技术和框架涌现,而 UI 框架始终是开发者关注的重点。UI 框架不仅提供了预先设计的组件和样式,还显著提升了开发效率和项目的交互体验。本文带你盘点 2024 年最受欢迎的十大前端 UI 框架,它们各具特色,总有一款适合你的项目。
什么是前端 UI 框架?
前端 UI 框架是一种工具集,帮助开发者更快捷地构建用户界面。它通常包括预定义的组件(如按钮、表单、导航栏等)、布局系统以及主题样式。借助这些框架,开发者可以轻松实现一致的界面风格,而无需从零开始设计或编写大量样式代码。
使用 UI 框架的优势
1. 提高效率:通过复用已有的组件和样式,节省开发时间。
2. 规范设计:确保界面风格统一,提升用户体验。
3.降低技术门槛:即使是初学者,也能快速上手构建专业的 UI 界面。
4.社区支持:热门框架通常拥有庞大的用户群和完善的文档,便于学习和解决问题。
1. Element Plus
特点: 这款基于 Vue 3 的框架由饿了么团队开发,提供了丰富的组件库和优秀的文档支持。其灵活的定制能力和简洁的 API,让初学者和资深开发者都能轻松上手。
适用场景: 适合构建电商平台、内容管理系统等多种项目。
官网:
https://element-plus.gitee.io/zh-CN/
特点: 阿里团队出品,专为企业级应用设计,基于 React 构建。提供强大的国际化支持和精美的设计风格,组件功能全面。
适用场景: 复杂的大型项目,特别是数据密集型管理后台。
官网:
https://ant.design/index-cn
https://github.com/ant-design/ant-design
特点: 由 Vue.js 作者推荐的一款高质量框架,基于 Vue 3 开发,设计精美且支持深度定制,更新活跃。
适用场景: 需要快速开发高颜值界面的项目。
官网:
https://github.com/vueComponent/ant-design-vue
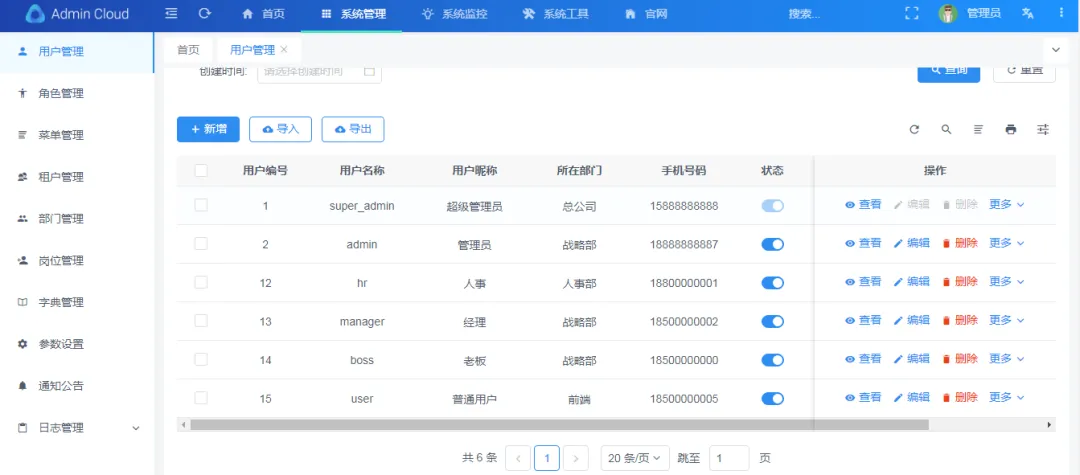
特点: 这是 iView 的升级版,全面支持 Vue 3 和 TypeScript,特别适合数据型系统。其响应式设计对 PC 和移动端都有出色的表现。
适用场景: 适合 ERP、CRM 等管理系统。 官网:
官网:
https://www.naiveui.com/zh-CN/os-theme
https://github.com/tusen-ai/naive-ui
特点: 有赞团队打造的轻量级移动端框架,组件简单实用,特别适合移动端开发。
适用场景: 移动端项目,如小程序和 H5 页面。
官网:
https://vant-ui.github.io/vant-weapp/#/homehttps://github.com/youzan/vant
特点: 经典的前端框架,提供响应式布局和丰富的基础样式。尽管流行度略有下降,但它仍是许多初学者的首选。
适用场景: 需要快速原型设计或构建简单的响应式页面。
官网:
https://www.bootcss.com/
特点: 一款基于 jQuery 的经典框架,UI 设计简洁优雅,尽管不支持现代框架(如 Vue),但仍有一定用户群。
适用场景: 传统项目或习惯使用 jQuery 的开发者。
http://www.layui-vue.com/zh-CN/index
特点: 由腾讯开发,专注于微信生态的设计语言,轻量简洁,兼容性好。
适用场景: 微信小程序、公众号内网页等。
官网:
https://weui.io/
特点: 一站式开发解决方案,支持桌面端、移动端和 PWA 应用,基于 Vue 3 构建,功能强大。
适用场景: 跨平台项目。
官网:
https://quasar.dev/
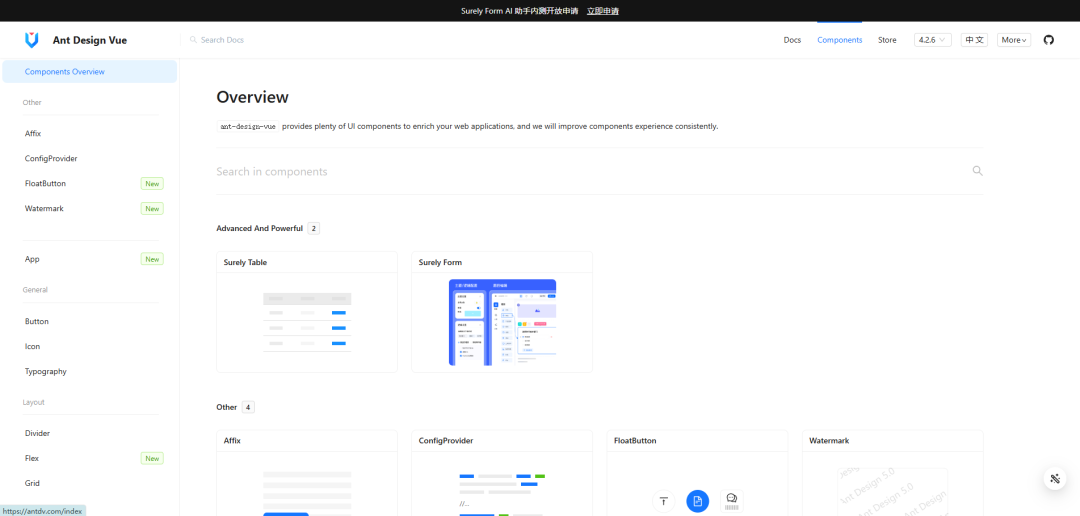
**特点:**Ant Design 的 Vue 版本,继承了其优秀的设计理念,特别适合 Vue 项目。
适用场景: 构建企业级 Vue 项目。
官网:
https://github.com/vueComponent/ant-design-vue
如何选择合适的 UI 框架?
• 技术栈:项目是基于 Vue、React 还是其他框架?
• 项目规模:框架是否适合你的项目复杂度?
• 社区支持:是否有足够的文档和活跃的开发者社区?
• 团队熟悉度:团队是否对该框架有经验或学习意愿?
该文章在 2024/11/22 17:01:53 编辑过