昨天虽然完成了基本功能,但整个界面看起来过于简陋,今天咱们一起来做个美容师。
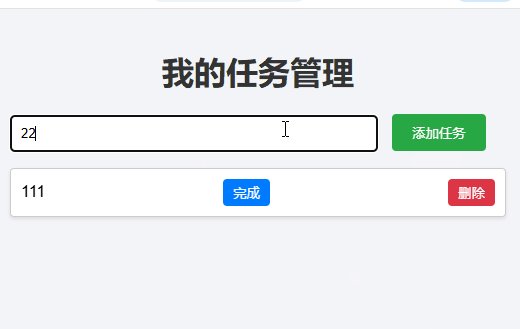
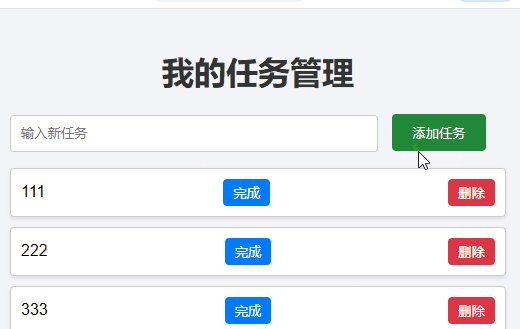
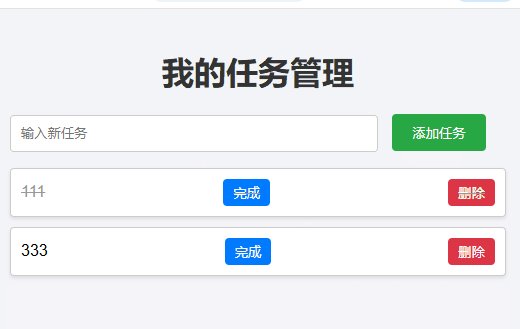
最终的效果如下:

再来看一下我们的 HTML 代码:
<h1>我的任务管理</h1> <input type="text" id="task-input" placeholder="输入新任务" /> <button id="add-task-btn">添加任务</button> <ul id="task-list"></ul>
目前有的 CSS 如下:
/* 简单的CSS样式 */ body { font-family: Arial, sans-serif; margin: 20px; } .task { display: flex; justify-content: space-between; margin-bottom: 10px; } .task.completed { text-decoration: line-through; }
咱们一个一个来看。
标题居中显示
标题的样式比较简单,这里只做居中显示,另外修改颜色让它不那么黑。
h1 { text-align: center; color: #333; }
💡 由于我们的页面比较简单,只有一个 h1,所以这样定义了样式。如果页面比较复杂,更常规的做法是定义样式类,并应用到元素上。
任务输入框和添加按钮
接下来,就是任务输入框和添加按钮。
#task-input { width: calc(100% - 150px); padding: 10px; margin-right: 10px; border: 1px solid #ccc; border-radius: 4px; }
这里的任务输入框的宽度,使用了计算。值为整个页面的宽度减去 150px。
另外一个美化点在于,使用了圆角,这个是通过border-radius实现的。
#add-task-btn { padding: 10px 20px; background-color: #28a745; color: white; border: none; border-radius: 4px; cursor: pointer; } #add-task-btn:hover { background-color: #218838; }
对于按钮,同样定义了圆角,另外就是背景色的修改。
注意一般来说修改了背景色的同时要注意文字颜色的同步修改。
另外,使用了伪类:hover 为鼠标经过按钮时添加了另一个样式。
这样看起来,更具有动画效果。
任务列表显示
最后就是任务列表了,这里我们需要对之前的脚本做一点修改,为完成和删除两个按钮添加一个样式类。
//前面的代码 completeBtn.className = 'complete-btn'; //中间的代码 deleteBtn.className = 'delete-btn'; //后面的代码
自己试着找到合适的位置,把上面两行添加到上次的 JavaScript 脚本中。
然后我们就可以开始为任务列表添加样式了。
#task-list { list-style-type: none; padding: 0; } .task { display: flex; justify-content: space-between; align-items: center; padding: 10px; margin-bottom: 10px; background-color: white; border: 1px solid #ccc; border-radius: 4px; box-shadow: 0 2px 4px rgba(0, 0, 0, 0.1); } .task.completed { text-decoration: line-through; color: #999; } .task button { padding: 5px 10px; border: none; border-radius: 4px; cursor: pointer; }
为整个任务列表定义样式,修改了 task 行的部署为弹性盒子。
.task button.complete-btn { background-color: #007bff; color: white; } .task button.complete-btn:hover { background-color: #0056b3; } .task button.delete-btn { background-color: #dc3545; color: white; } .task button.delete-btn:hover { background-color: #c82333; }
为完成按钮和删除按钮添加额外的样式。
总结
通过今天的样式,相信各位对美化网页有了更多的认识。
咱们明天一起接着看本地存储部分,如何存储任务。
该文章在 2024/11/1 9:08:46 编辑过