HTML 21 天入门:完成微博登录面的布局
|
admin 2024年10月19日 22:18
本文热度 102
2024年10月19日 22:18
本文热度 102
|
接前一篇微博首页实例,这次来实现登录页面。
这也是此 HTML 教程的最后一篇计划内文章。
要实现什么
还是先来看看要实现什么。

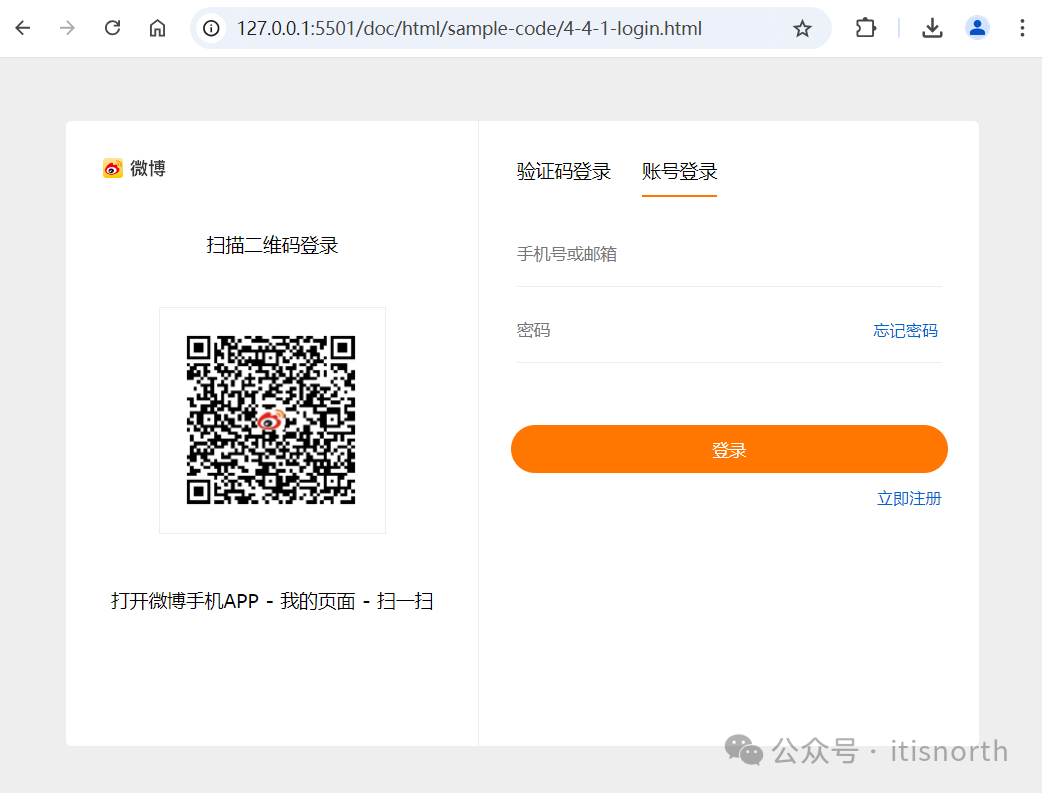
我们把要实现的部分,按左右分成两个区域。
左侧是二维码的显示,通过扫描二维码,可以直接登录。这也是目前很多有手机 APP 的应用比较常见的快捷登录方式。
右侧则是常规的登录区域,咱们只实现使用用户名密码登录这一种显示。
先来看一下实现的效果:

左侧二维码区域
就先来看看左侧的二维码区域,由于咱们只是示意,二维码信息肯定不是实时生成的。
<div class="qrcode"> <img class="logo" src="../img/4-2-1-weibologo.png" /> <div class="area"> <p>扫描二维码登录</p> <img src="../img/4-2-1-qrcode.png" /> <p>打开微博手机APP - 我的页面 - 扫一扫</p> </div> </div>
按前图的分解,把左侧区域分成上下两个部分。
上面是微博的 logo 显示。
下面是剧中显示的三排信息,文字、二维码和文字。
div.qrcode { width: 330px; border-right: 1px solid #ededed; } .qrcode .logo { margin: 30px auto auto 30px; width: 50px; } .qrcode .area { text-align: center; } .area p { margin: 40px auto; } .area img { border: 1px solid #eee; padding: 20px; width: 140px; }
样式也不算复杂,和前面的 HTML 对应来看,主要控制的还是居中显示,边距和边框。
右侧登录区域
接下来看右侧的登录区域。
<div class="login"> <div class="text"> <span>验证码登录</span> <span class="selected">账号登录</span> </div> <div class="area"> <input type="text" placeholder="手机号或邮箱" /> </div> <div class="area"> <input type="text" placeholder="密码" /> <span><a href="#">忘记密码</a></span> </div> <div class="submit"> <button value="登录">登录</button> <span><a href="#">立即注册</a></span> </div> </div>
右侧区域,看起来稍微复杂一点点。
最上面,使用 span 将两列文字分开,通过样式.selected 控制被选中的文字下方有一条橙色的横线。
接着,使用.area 样式控制两行。
最后使用 button 显示了登录提交按钮。
这里的链接使用了 a 标签,控制了样式显示,去掉了默认的下划线。
div.login { width: 400px; } .login .text { margin: 30px auto 5cqw 30px; } .text span { margin-right: 20px; padding-bottom: 10px; } .text .selected { border-bottom: 2px solid #f70; } .login .area { margin: 20px 30px 20px 30px; border-bottom: 1px solid #eee; } .area input { border: none; width: 280px; margin-bottom: 10px; height: 30px; } .submit button { margin-top: 30px; width: 350px; margin-left: 25px; border: none; border-radius: 2em; background-color: #f70; color: #fff; height: 38px; } .submit span { float: right; margin-right: 30px; margin-top: 10px; } a { text-decoration: none; font-size: 13px; color: #06c; }
样式看起来稍微复杂点,但主要是元素多,实际使用的,也还是常见的边距,边框,圆角矩形等。
小结
综上,在实践章节,我们仿照着微博的首页和登录页面,试着使用 HTML 和 CSS 实现了样式排版。
在这个过程中,由于样式控制使用了大量的 CSS,教程里并没有过多讲述样式上的内容。主要是以解 HTML 结构为主。
该文章在 2024/10/22 12:23:11 编辑过