Geolocation
Geolocation 是 geography location 的简称,就是常说的地理位置。
HTML5 引用了地理位置 API,但大家回忆一下自己使用一个站点的经历,应该会有印象,网站会有询问信息,问是否允许使用。
地理位置信息属于用户的隐私,未经同意是不可以使用的。
使用 HTML 5 提供的地理位置信息 API,主要是 navigator.geolocation 下面的 getCurrentPosition 这个方法。
getCurrentPosition 返回地理位置对象,里面包含 coords 属性。
coords 属性也是个对象,它包含 latitude 和 longitude 两个值。
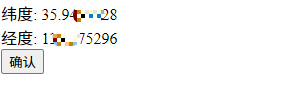
<head> <script> function getLocation() { var x = document.getElementById("position"); if (navigator.geolocation) { navigator.geolocation.getCurrentPosition(showPosition); } else { x.innerHTML = "该浏览器不支持获取地理位置。"; } } function showPosition(position) { var x = document.getElementById("position"); x.innerHTML = `纬度: ${position.coords.latitude} <br>经度: ${position.coords.longitude}`; } </script> <noscript>您的浏览器不支持 JavaScript或禁用了Javascript!</noscript> </head> <body> <div id="position">点击按钮获取您当前坐标:</div> <button onclick="getLocation()">点我</button> </body>

在第一次调用 getCurrentPosition 方法之前,浏览器会询问我们是否允许使用。

只有当同意之后,才会执行接下来的代码并获得位置信息。
getCurrentPosition() 方法的返回数据
返回的 coords 对象里,除了前面使用的 latitude 和 longitude,还有以下值:
accuracy: 位置精度。
altitude: 海拔,海平面以上以米计。
altitudeAccuracy: 海拔精度。
heading: 方向,从正北开始以度计。
speed: 速度,以米/每秒计。
另外,该方法还返回 timestamp 时间戳信息,表示响应的日期时间。
Geolocation 对象的 watchPosition()方法
除了 getCurrentPosition 方法,Geolocation 还有 watchPosition() 方法。
从名称上也能窥见一斑,它返回用户的当前位置,并持续返回用户移动时的更新位置。
是不是有点像导航?
相应的方法 clearWatch()则是停止 watchPosition()方法。
使用地图服务获得地理位置信息
除了使用 HTML5 提供的 getCurrentPosition 方法获取地理位置信息之外,还可以使用各大地图服务提供商的 API 去获取地址位置信息,比如说使用百度地图。
<script type="text/javascript" src="https://api.map.baidu.com/api?v=2.0&ak=xxxxxxxxxxxxx" ></script> <script type="text/javascript"> var x = document.getElementById("position"); function getLocation() { var geolocation = new BMap.Geolocation(); geolocation.getCurrentPosition(function (e) { if (this.getStatus() == BMAP_STATUS_SUCCESS) { x.innerText = `纬度:${e.point.lat} 经度:${e.point.lng}`; } else { x.innerHTML = `failed ${this.getStatus()}`; } }); } </script>
可以看到,这里通过 new BMap.Geolocation() 创建出了一个实例,代替上述的 navigator.geolocation。
而后面也略微有差别,它返回的对象是 point.lat 和 point.lng, 而不是 coords.latitude 和 coords.longitude。
但结果都是取到了经纬度信息。
地图服务提供的服务远不止这些,具体的需要查阅地图的 API 文档。
拖放(Drag/Drop)
拖放是 HTML5 的标准组,它包含了两个动,拖动和放开。
<head> <style type="text/css"> .container { width: 350px; height: 150px; padding: 10px; border: 1px solid #aaaaaa; } </style> <script type="text/javascript"> function dragOver(e) { e.preventDefault(); } function dragStart(e) { e.dataTransfer.setData("Text", e.target.id); } function drop(e) { e.preventDefault(); var data = e.dataTransfer.getData("Text"); e.target.appendChild(document.getElementById(data)); } </script> </head> <body> <p>拖动图片到矩形框中:</p> <div id="targetDiv" class="container" ondrop="drop(event)" ondragover="dragOver(event)" ></div> <br /> <img id="imgDrag" src="../img/html-0.jpg" draggable="true" ondragstart="dragStart(event)" width="300" height="110" /> </body>
拖放都是标签的事件,在被拖放对象上,首先把属性 draggable 设置成 true。
然后实现它的 ondragstart()方法,在这个方法里,把通过传入的事件句柄对象(e),进行拖放对象的传输,也就是要 setData()。
同时在拖放的目标位置,实现方法 ondrop()和 ondragover()。
其中 drop 方法里,通过 getData()方法获取拖放对象,然后通过 appendChild()方法把它追加到目标位置里。
ondragover()方法决定被拖放的内容放置到何处,默认是无法将一个元素内容的东西放到另一个元素里,如果要允许,除了对被播放对象设置 draggable 为 true,还得要阻止目标元素的默认出处理方式。这里只使用事件的 preventDefault()方法阻止。

存储
以往前端本地存储使用 cookie,但是在 HTML5 里,有比 cookie 更好的本地存储方式。
本地存储的意思,是存储在用户的电脑端,这样有些数据从服务器端获取之后缓存到本地,可以大大提高网站的性能。
本地存储以键值对形式存在,而且某个网页存储的内容只能该网页访问。
客户端存储数据的对象有两个:localStorage 和 sessionStorage。
localStorage
用于长久保存整个网站的数据,数据没有过期时间,直到手动删除。
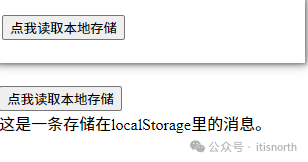
<head> <script> function readlocalStorage() { var messageDiv = document.getElementById("messageDiv"); if (typeof Storage !== "undefined") { localStorage.setItem("message", "这是一条存储在localStorage里的消息。"); messageDiv.innerHTML = localStorage.getItem("message"); } else { messageDiv.innerHTML = "对不起,您的浏览器不支持 web 存储。"; } } </script> </head> <body> <button id="getLocalStorage" onclick="readlocalStorage()" value=""> 点我读取本地存储 </button> <div id="messageDiv"></div> </body>

localStorage 常用的方法有如下,相应的 sessionStorage 也一样。
保存数据:localStorage.setItem(key,value)
读取数据:localStorage.getItem(key)
删除单个数据:localStorage.removeItem(key)
删除所有数据:localStorage.clear()
得到某个索引的 key:localStorage.key(index)
sessionStorage
用于临时保存同一窗口的数据,在关闭窗口之后会被删除。
sesessionStorage 和 localStorage 一样有相应的处理数据方法,上述示例改成 sessionStorage 如下:
<head> <script> function readsessionStorage() { var messageDiv = document.getElementById("messageSessionDiv"); if (typeof Storage !== "undefined") { sessionStorage.setItem( "message", "这是一条存储在sessionStorage里的消息。" ); messageDiv.innerHTML = sessionStorage.getItem("message"); } else { messageDiv.innerHTML = "对不起,您的浏览器不支持 web 存储。"; } } </script> </head> <body> <button id="getSessionStorage" onclick="readsessionStorage()" value=""> 点我读取本地session存储 </button> <div id="messageSessionDiv"></div> </body>

效果同上。
总结
🍑 使用地理位置 API 能获取当前位置信息,但这个获取需要得到用户的允许。
🍑 拖放是基于标签的事件实现的,需要在被拖放元素和目标元素实现相应的事件代码。
🍑 本地存储比 cookie 更好的在本地保存数据,以提高网站的性能。
该文章在 2024/10/22 12:21:50 编辑过