blurify.js - 一款小巧的图片高斯模糊 JavaScript 库
|
admin 2024年10月12日 10:42
本文热度 465
2024年10月12日 10:42
本文热度 465
|
一款小巧的高斯模糊 JavaScript 库—— blurify.js。这个小工具能让你的网页图片拥有高斯模糊效果,提升设计的层次感和美观度
https://github.com/dabanlee/blurify
在开始之前,我们先来聊聊高斯模糊。高斯模糊,也称为高斯平滑,是一种常用的图像处理技术,通过模糊图片中的像素点,减少细节,来达到一种朦胧的效果。
Blurify.js 是什么?
让我们来了解一下 blurify.js。它是一个小巧的高斯模糊库,大小只有约 2KB。它提供了丰富的选项,可以让我们轻松实现图片的高斯模糊效果。而且,它的使用非常简单,只需要通过 npm 进行安装即可。
npm i blurify
blurify.js 提供了一个 blurify 函数,我们可以通过传递不同的参数来定制模糊效果。
其中,最常用的三个参数分别是 images、blur 和 mode。
• images:表示需要进行模糊处理的目标元素。我们可以通过 CSS 选择器来选取元素,例如 document.querySelectorAll('.blurify')。
• blur:表示模糊的程度,默认值为 6。数值越大,模糊效果越明显。
• mode:表示模糊的模式,有三种选项,分别是 css、canvas 和 auto。
• css 模式使用 CSS 的 filter 属性进行模糊,
• canvas 模式使用 canvas 导出 base64 格式的图片,
• auto 模式会首先尝试使用 css 模式,如果不可行,则自动切换到 canvas 模式。
了解了这些基本用法后,我们就可以开始编写代码来实现高斯模糊效果了。
基本用法
<div class="box">
<img src="./images/images1.jpg" class="img">
<span> ==> </span>
<img data-src="./images/images1.jpg" class="img1">
</div>
// 下载源码到 lib 文件夹中
import blurify from "./lib/blurify.es.js";
blurify({
images: document.getElementsByClassName('img1'),
blur: 6,
mode: 'auto'
})
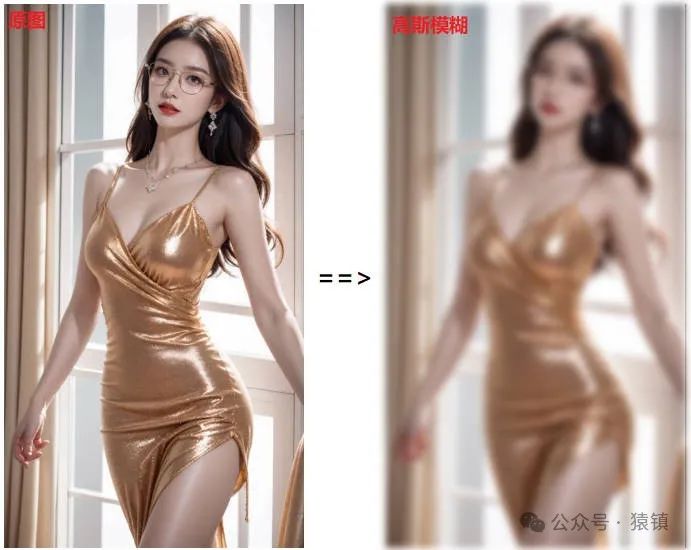
实现效果如下:


源码分析
因为篇幅原因,源码就不贴出来了请公众号自取。
源码核心功能:
• preload 函数用于异步预加载图片,确保在执行后续操作前图片已经加载完成。
• cssSupport 函数用于检测浏览器是否支持特定的CSS属性
• blurify 构造函数创建一个实例,该实例可以对图片进行模糊处理。它支持两种模糊模式:CSS和Canvas。
• useCSSMode 方法使用 CSS 的 filter 属性来实现模糊效果,这通常是更高效的选择,但如果浏览器不支持,则会回退到使用Canvas。
• useCanvasMode 方法通过Canvas API来实现模糊效果,它更通用,但可能不如CSS高效。
• blurify 方法在 Canvas 上实现模糊效果,通过多次绘制带有偏移的图像来模拟模糊。
• getDataURL 方法将模糊处理后的Canvas``转换为图片的数据URL,这样可以直接在HTML中使用标签显示模糊后的图片。
下面是 Blurify 源码实现的方法树。
blurify
├── 构造函数 (blurify)
│ ├── 参数 (options)
│ │ ├── 模糊半径 (blur)
│ │ ├── 模式 (mode)
│ │ └── 图片数组 (images)
│ ├── 实例变量
│ │ ├── blur
│ │ ├── mode
│ │ └── $els (图片元素数组)
│ └── 方法
│ ├── useCSSMode()
│ ├── useCanvasMode()
│ └── blurify()
├── 方法 (preload)
│ ├── 作用
│ │ └── 预加载图片
│ ├── 参数 (images)
│ ├── 返回对象
│ │ └── done() (设置加载完成回调)
│ └── 逻辑
│ ├── 创建Image对象
│ ├── 设置图片源 (src)
│ └── 处理加载完成 (onload) 和错误 (onerror)
├── 方法 (cssSupport)
│ ├── 作用
│ │ └── 检测CSS属性支持
│ ├── 参数 (key, value)
│ └── 返回值
│ └── 布尔值 (是否支持)
└── 原型方法 (blurify.prototype)
├── useCSSMode()
│ ├── 设置图片的CSS模糊效果
│ └── 遍历图片元素
└── useCanvasMode()
├── 预加载图片
├── 创建Canvas元素
├── 绘制图片到Canvas
├── 应用模糊效果
└── 转换Canvas为数据URL
源码获取:公众号回复“blurify.js”。
总结
总之,blurify.js 是一个非常有用的高斯模糊 JavaScript 库。它小巧轻便,使用简单,提供了丰富的选项,可以让我们轻松实现图片的高斯模糊效果。
该文章在 2024/10/12 10:42:07 编辑过