网页中单一表格横纵表头锁定的细节
当前位置:点晴教程→知识管理交流
→『 技术文档交流 』
之前捣鼓了一个可以锁定横纵表头的HTML表格,不过那天急着回家就只给了一个demo示例。这不长假过后又挺忙活,一拖就给拖到周末了。这个东西虽然不是什么新奇的玩意,不过里面的细节还是有不少,所以有知其然并希望知其所以然的博友,欢迎来一起讨论讨论。
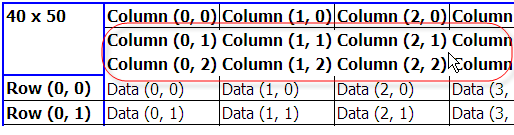
实现这个锁定表头的效果其实到有很多的方法,不过使用单一表格来实现,需要借助IE的css支持的expression表达式关键字。另外就是对浏览器布局原理的理解,如果不熟悉可以参考我原来写的两篇文章。所以要实现这个效果,我们需要也只需要做两件事情,一是使用css提供的expression功能;二是使用css提供的position修改布局方式的能力。 首先我们来看上部表头的锁定,我们知道对于container元素,如果要限定内部内容的大小,并出现滚动条。因该是用如下css来定义可以作为容器的元素,这里我使用的是div来做为表格的容器,代码如下:  <div onselectstart="return false" style="border-color:Blue;border-width:2px;border-style:solid;height:100%;width:700px;overflow:auto;cursor:default;"> <div onselectstart="return false" style="border-color:Blue;border-width:2px;border-style:solid;height:100%;width:700px;overflow:auto;cursor:default;"> <!-- table --> <!-- table --> </div> </div>其实如果就这样我们把table放入div中,就已经是一个可以滚动的表格了,只是所有的单元格也都在滚动而已。所以我们需要修改表格中不希望滚动的单元格的布局方式,tr和td的默认布局方式都是static。如果要让tr相对于div不动,那么在div中的滚动条滚动到scrollTop为100时,相对不动的tr应该停留在相对于div左上角的(0, 100)的位置上。这个相对性我们可以用<tr style="position:relative">获得,那么top为100怎么弄呢?显然这就是expression的事情了,我们需要把行上的css设置为<tr style="top:expression(表格容器.scrollTop)">。这个表格容器是什么呢?就是div,使用dom的层次来查找因该是:  this.parentElement.parentElement.parentElement.scrollTop; this.parentElement.parentElement.parentElement.scrollTop; this.offsetParent.scrollTop; this.offsetParent.scrollTop;那么被锁定的行的完整css就因该是:  <tr style="position: relative; top: expression(this.offsetParent.scrollTop);"></tr> <tr style="position: relative; top: expression(this.offsetParent.scrollTop);"></tr>这么简单啊?就这么简单,不过问题当然还是有啦。这样的锁定效果有两个主要的问题:一是表格背景由于默认是透明的,所以如果真的滚动起来,字是不动了,不过都是镂空的重叠效果。解决办法很简单,就是给tr设置上背景颜色就可以啦。第二个问题,比较郁闷,搞了很久才在别人的帮助下搞定。当tr的position为relative后,这个tr里面的td的border属性就貌似失效了,就是不管设置什么颜色,死活都显示不出来:  后来在putee同学的帮助下,发现原来需要把tr中的每个td的position属性也都设置成relative,border才能显示出来! 搞定了上面的表头,我们再来搞左边的表头。左边原理和上面一样,只是被expression控制的元素是td而不是tr啦。expression中引用div的代码就以该是:  this.parentElement.parentElement.parentElement.parentElement.scrollTop; this.parentElement.parentElement.parentElement.parentElement.scrollTop; this.parentElement.offsetParent.parentElement.scrollTop; this.parentElement.offsetParent.parentElement.scrollTop;那么被锁定的列的完整css就因该是:  <td style="position: relative; left: expression(this.parentElement.offsetParent.parentElement.scrollTop);"></tr> <td style="position: relative; left: expression(this.parentElement.offsetParent.parentElement.scrollTop);"></tr>搞定了横纵两个方向表头的锁定,结果去发现表头的单元格的边框不太对劲,怎么都是双倍的边线呢?我已经设置了table-collapse为collapse,而且单元格的border设置为solid 1px blue。结果发现这又是position设成了relative后带来的问题,解决办法是只给每个表头单元格设置border的两个边,比如top和left或者right和bottom。下图是表头单元格两种不同border样式设置的效果:  最后就是Grid左上角那个相对于容器div静止的部分,当然这个部分的tr和td除了需要同时包含上面说到的锁定行表头和列表头的css expression外,还有一个问题就是这个部分的单元格的zIndex必须是表格两个表头中最大的,才能保证不管真么滚动表头,始终能显示这个部分。另外又是由于IE的问题,我们不能把左上角这个部分通过colspan和rowspan合并成一个td,如果合并那么除了第一行外的其行,将在表头滚动时被覆盖掉。所以这个部分的每一行仍然是一个单独的td,只是在水平方向上作了合并优化。 该文章在 2010/10/24 8:50:04 编辑过 |
关键字查询
相关文章
正在查询... |